目录
# 概述
为帮助开发者更方便、更安全地开发和调试基于微信的网页,我们推出了 web 开发者工具。它是一个桌面应用,通过模拟微信客户端的表现,使得开发者可以使用这个工具方便地在 PC 或者 Mac 上进行开发和调试工作。立即下载体验。
你可以:
1.使用自己的微信号来调试微信网页授权
2.调试、检验页面的 JS-SDK 相关功能与权限,模拟大部分 SDK 的输入和输出
3.使用基于 weinre 的移动调试功能(仅0.5.0-0.7.0版本支持),支持<a href="http://x5.tencent.com/guide?id=4000 "X5 Blink 介绍"" target="_blank">X5 Blink内核的远程调试
4.利用集成的 Chrome DevTools 协助开发
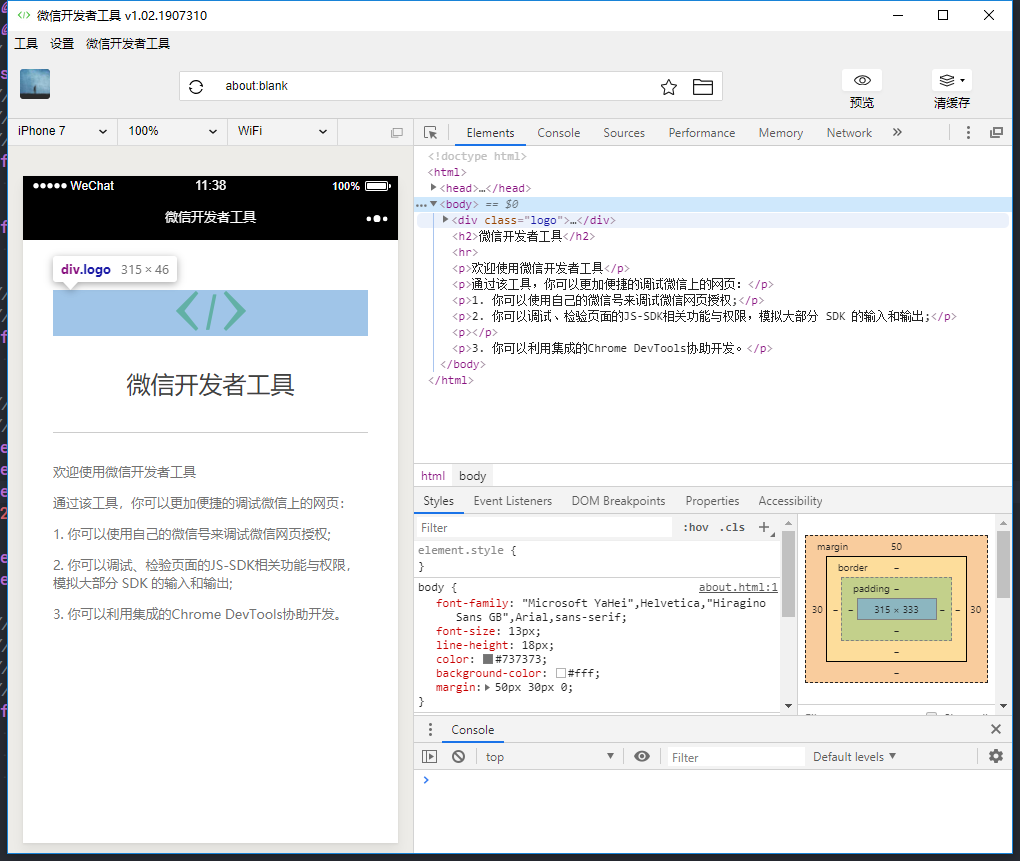
该工具界面主要由几大部分组成,如下图所示:

- 最顶部的菜单栏包括包括了刷新、后退、选中地址栏等动作的统一入口以及工具的设置入口
- 菜单栏下方的工具栏包括了URL地址栏和预览、清除缓存的操作按钮
- URL地址栏集成了刷新、自动补全地址、收藏URL等动作
- 预览按钮点击后用于显示当前左侧模拟器的URL的二维码
- 清除缓存按钮用于清除工具的文件缓存、Cookie缓存、地址栏缓存等
- 左侧的模拟器是模拟微信客户端的浏览器,可以直接操作网页,模拟用户真实行为
- 右侧是Chrome的Devtool,用于调试网页以及JS-SDK等
# 调试微信网页授权
使用微信号登录开发者工具后,可以在开发者工具上调试微信网页授权,和微信客户端一样,网页可以获取到当前登录开发者工具的微信账号的信息。 出于以下两点原因,我们要求调试微信网页授权,必须开发者微信号与公众号建立绑定关系
- 保证开发者身份信息安全,避免被有心人士诱骗扫码登录到开发者工具,在开发者工具上使用开发者的身份访问任意的页面
- 避免被有心人士利用开发者工具作为自动化工具对任意的公众号网页 “薅羊毛”
注意: 小程序内使用
<web-view />组件嵌入网页时,如果网页中使用了微信网页授权登录,那么除了将网页域名设为小程序的业务域名外,还需要绑定为授权登录时使用的 appid 对应的公众号的开发者
绑定为公众号网页开发者的流程如下
使用 appid 对应的公众号登录公众号管理后台
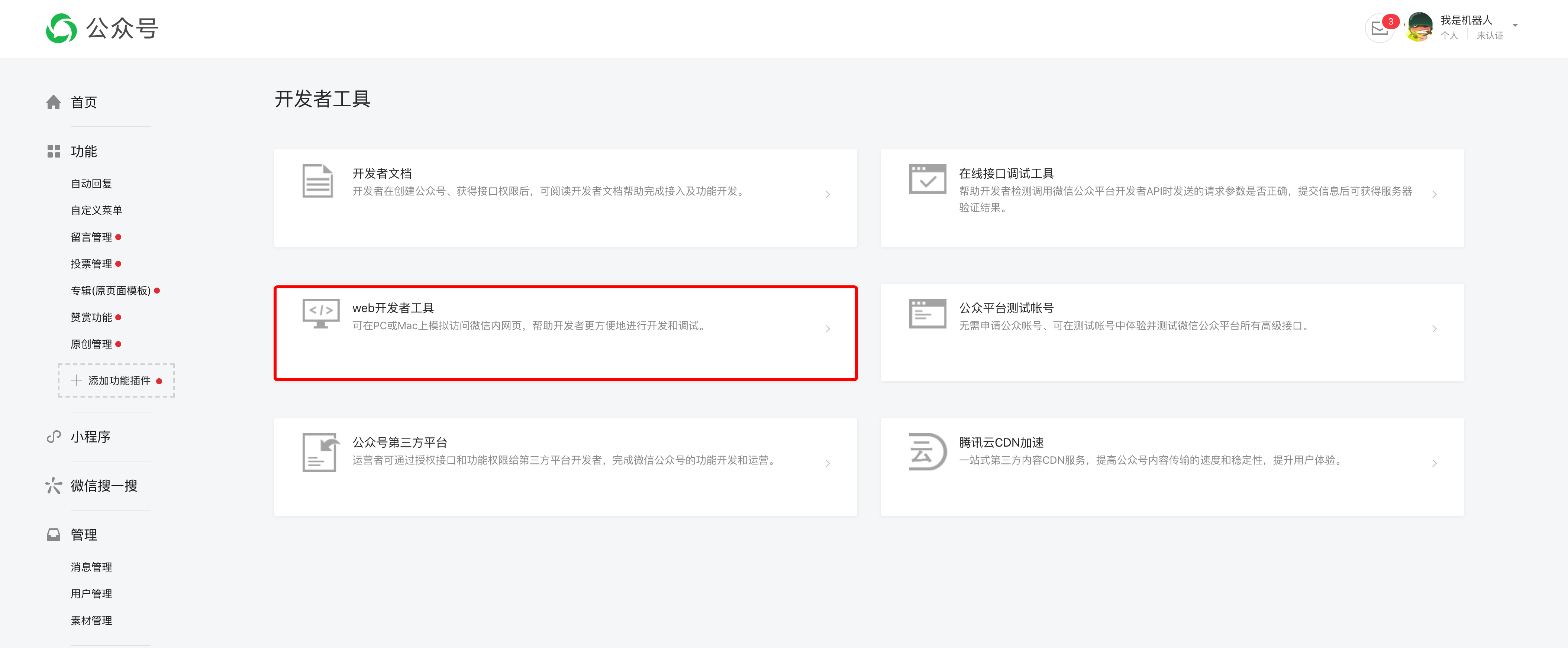
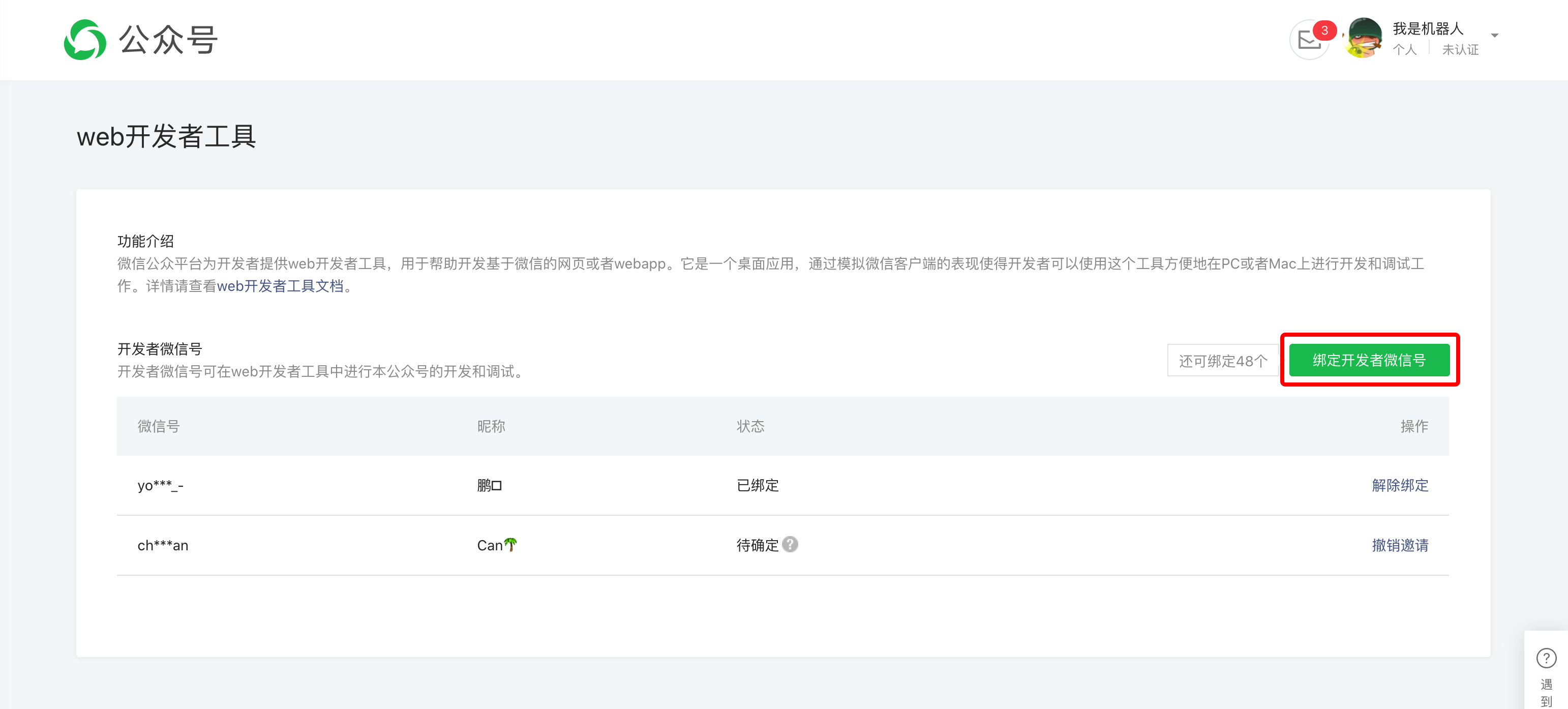
启用开发者中心,在 开发者工具 —— web 开发者工具 页面,向开发者微信号发送绑定邀请。绑定页面如下图所示:


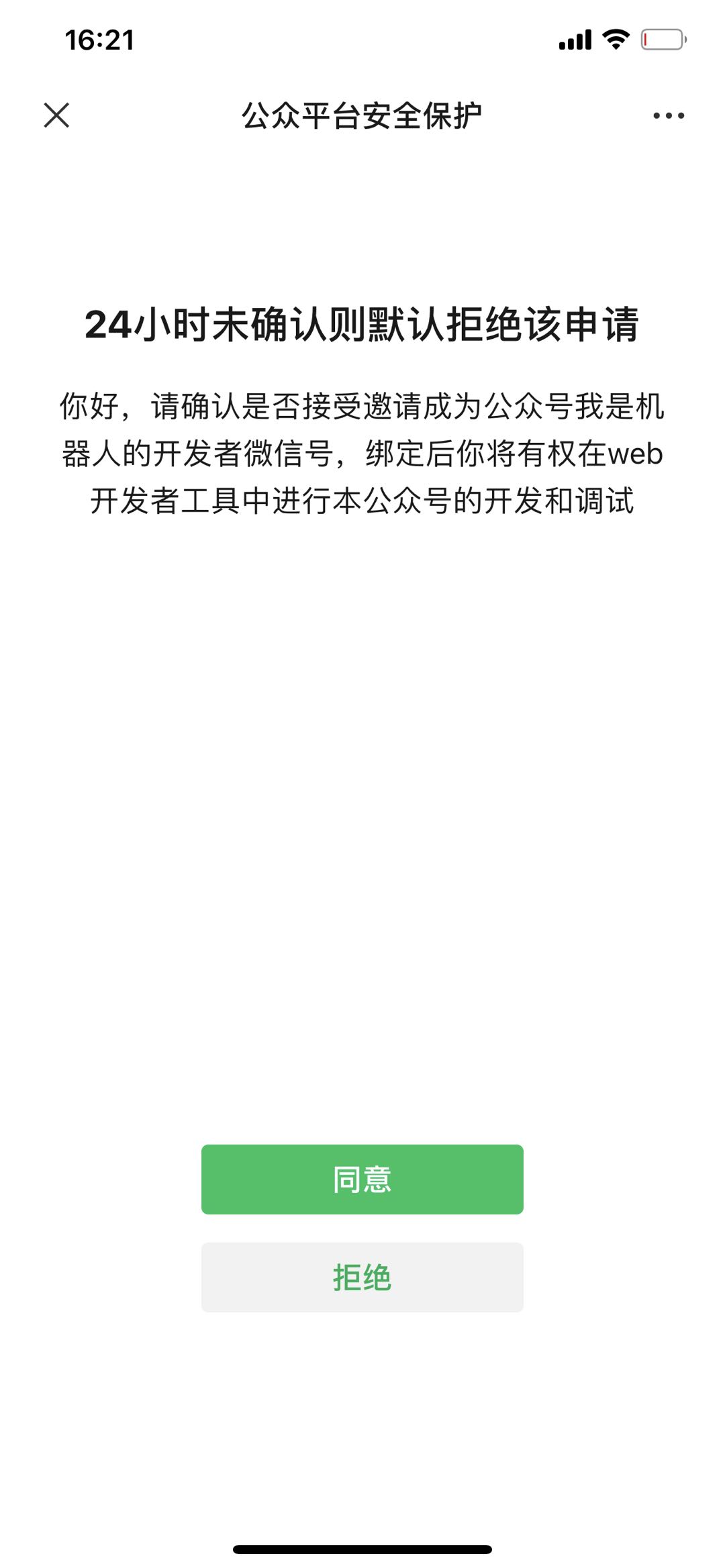
- 开发者在手机微信上接受邀请,即可完成绑定。每个公众号最多可同时绑定 50 个开发者微信号。邀请确认页面如下图所示:

- 完成登录和绑定后,开发者就可以开始调试微信网页授权了,
注意: 只能调试自己绑定过的公众号
非静默授权的 URL 样例: https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx841a97238d9e17b2&redirect_uri=http://cps.dianping.com/weiXinRedirect&response_type=code&scope=snsapi_userinfo&state=type%3Dquan%2Curl%3Dhttp%3A%2F%2Fmm.dianping.com%2Fweixin%2Faccount%2Fhome
在微信 web 开发者工具中打开类似的授权页 URL(样例不可直接使用,请更换为绑定完成的公众号授权页URL),webview 模拟器显示效果如图:
点击“确认登录”即可带着用户信息跳转到第三方页面,很方便的进行后续的开发和调试。
静默授权的 URL 样例: https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx841a97238d9e17b2&redirect_uri=http://cps.dianping.com/weiXinRedirect&response_type=code&scope=snsapi_base&state=type%3Dquan%2Curl%3Dhttp%3A%2F%2Fmm.dianping.com%2Fweixin%2Faccount%2Fhome
在微信 web 开发者工具中打开类似的授权页 URL(样例不可直接使用,请更换为绑定完成的公众号授权页URL)则会自动跳转到第三方页面。
注意:如果使用了代理,需代理本身支持https直连,才能调试https页面。
# 模拟JSSDK权限校验
通过 web 开发者工具,可以模拟 JSSDK 在微信客户端中的请求,并直观地看到鉴权结果和 log。以微信 JSSDK DEMO 页面为例:
https://www.weixinsxy.com/jssdk/
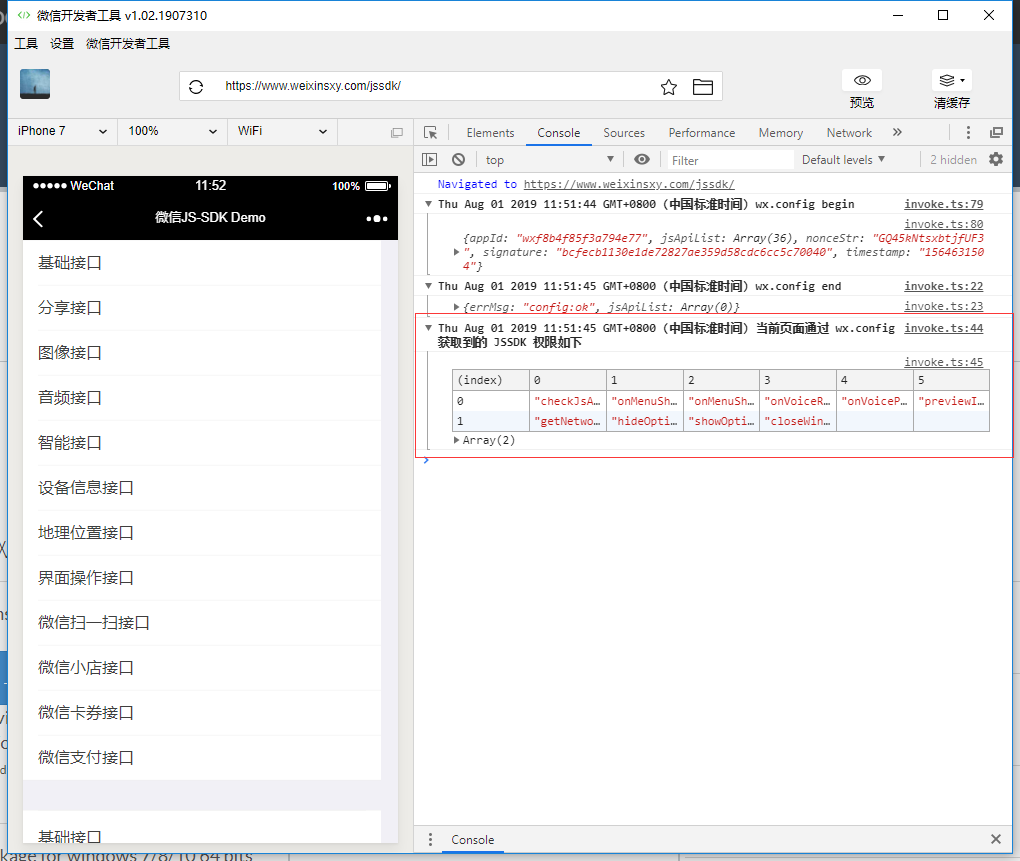
在调试器中打开该 URL,可以方便地在右侧的 JS-SDK Tab 中看到当前页面 wx.config 的校验情况和 JSSDK 的调用 log。 如下是校验通过的页面:

在控制台里会显示当前页面拥有权限的 JS-SDK 列表。
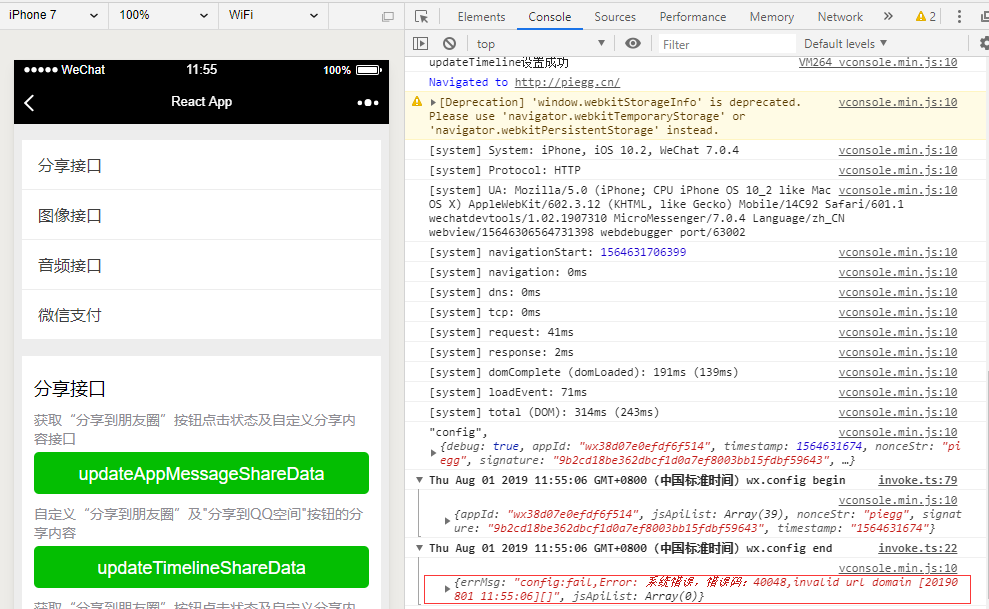
如下是校验未通过的页面:

结合左侧的微信 Webview 模拟器,可以直观地调试 JSSDK 的效果,能够在console栏里看到调用的API的结果。
注意:0.7.0 及以后版本的微信 web 开发者工具支持卡券 JSSDK 的调试,但对于希望调试的卡券公众号,我们要求开发者微信号与之建立绑定关系,绑定流程同授权登录一致。
# URL收藏与二维码预览
为了方便开发者快速打开要调试的网页,开发者工具有两个方便的小功能:
# URL收藏
类似浏览器里的书签功能,你可以把你经常需要调试的网页通过点击URL地址栏上的星星的icon将其收藏。
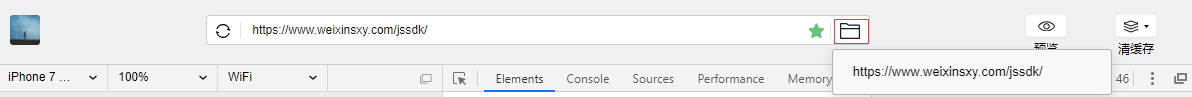
收藏之后你可以在收藏夹里看到所收藏的URL:

取消收藏也很简单,在已经收藏的URL的星星上再点击一次就可以取消收藏。
# 二维码预览
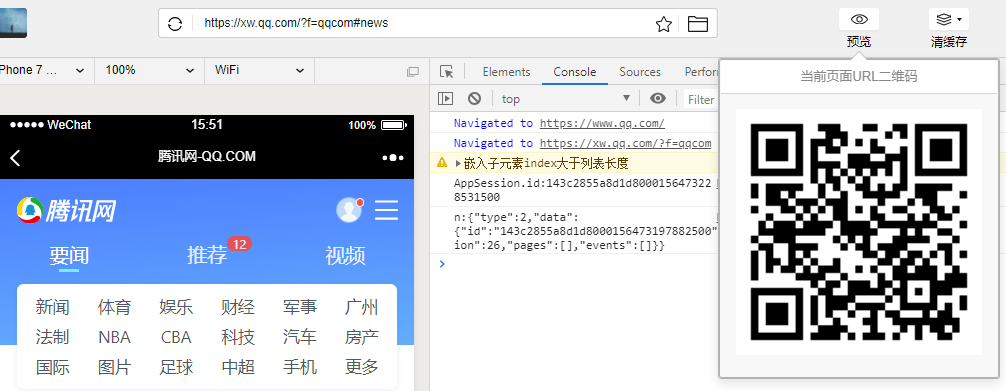
为了方便开发者快速通过手机打开网页预览效果,可以通过点击「预览」按钮给出当前网页的二维码:

# 移动调试
注意:移动调试仅支持0.5.0 - 0.7.0版本的开发者工具。1.x版本的开发者工具不支持此功能!
移动端网页的表现,通常和桌面浏览器上有所区别,包括样式的呈现、脚本的逻辑等等,这会给开发者带来一定的困扰。现在,微信安卓客户端 webview 已经开始全面升级至 X5 Blink 内核,新的内核无论在渲染能力、API 支持还是在开发辅助上都有很大进步。通过微信 web 开发者工具中的远程调试功能,实时映射手机屏幕到微信 web 开发者工具上,将帮助开发者更高效地调试 X5 Blink 内核的网页,具体步骤如下:
(1)准备工作
安装0.5.0或以上版本的微信 web 开发者工具
确认移动设备是否支持远程调试功能
打开微信 web 开发者工具,选择“移动调试”tab,点击验证移动设备是否支持。随后使用移动设备扫描弹出的二维码,在设备上即可获得支持信息。
- 打开移动设备中的 USB 调试功能
1.打开移动设备,进入“设置”->“开发人员选项”
2.勾选“USB 调试功能”
需要注意的是,Android 4.2 之后的设备,开发人员选项默认是隐藏的,通过以下步骤可以打开:
1.打开移动设备,进入“设置”->“关于手机”
2.找到并单击“内部版本号”7次
- 安装移动设备 USB 驱动
通常开发者可以在移动设备厂商的官网中下载到相关驱动,或者使用<a href="http://m.qq.com/ "腾讯手机管家"" target="_blank">腾讯手机管家来安装设备驱动。
- 打开 X5 Blink 内核的 inspector 功能
打开微信 web 开发者工具,选择“移动调试”tab ,使用设备扫描“调试步骤”中的二维码。
如下图,勾选“是否打开 TBS 内核 Inspector 调试功能”,并重启微信。
(2)开始调试
使用 USB 数据线连接移动设备与 PC 或者 Mac 后,点击打开微信 web 开发者工具“移动调试”tab,选择 X5 Blink 调试功能,将会打开一个新窗口,在微信中访问任意网页即可开始调试。关于 X5 Blink 内核更多信息,可以查看官网介绍。
在所有准备工作都完成的情况下,窗口中可以看到当前设备的基本信息:
点击任意页面的“inspect”,打开新窗口,开发者会看到熟悉的调试界面:
点击上图右上角的“手机”图标,将启用屏幕映射功能:
微信 web 开发者工具集成的移动调试功能,基于 weinre 并做了一些改进,相比直接使用 weinre 有两个优点:
1.无须手工在页面中加入 weinre 调试脚本
2.可以在 weinre 的网络请求页卡中,看到完整的 http 请求 log,非局限于 ajax 请求
如下图所示:
注意,移动调试功能暂不支持 https。
# Chrome DevTools
微信 web 开发者工具集成了 Chrome DevTools。同之前在 PC 上的调试体验一致,可以快速上手。
如下图所示:
# 下载地址
# 1.x新版本
微信开发者工具1.x 新版本下载地址。
# 0.7旧版本
最新版本: (2016.05.19) 0.7.0
更新内容:
1.新增对卡券 JSSDK 的调试支持
2.修复个别情况下网络出错的问题
3.修复个别情况下 JSSDK 鉴权失败的问题
4.其他体验优化以及 bug 修复
Windows 64位版本:下载地址
MD5: 2e054987a0dabc967a39f2f0a4949e2b
Windows 32位版本:下载地址
MD5: 956946b0c0b19532ee622d38968effbf
Mac版本:下载地址
MD5: f078bc88cf433d0b73f4b2aded9bec65
注:支持 Windows XP、win7 及以上版本,支持OS X 10.8 及以上版本
# 技术支持与反馈
请用简明的语言描述问题所在,并交代清楚遇到该问题的场景,可附上截屏图片,微信团队会尽快处理你的反馈。
请附带微信 web 开发者工具 log 文件,关闭调试工具之后,在以下路径中找到相关文件,并作为附件发送:
windows系统下在
C:\Users\<用户名>\AppData\Local\微信web开发者工具\User Data\微信web开发者工具.log
mac系统下在
/Users/<用户名>/Library/Application Support/微信web开发者工具/微信web开发者工具.log